今回も「映像制作Tips」です。Adobeのエッセンシャルグラフィックスのテンプレートの作り方をご紹介します。少々マニアックですが、Adobeのアプリを使用してる方には興味深いTipsではないかと思います。
Premiereバージョン23.0からはテロップの作成がエッセンシャルグラフィックスに完全に切り替わりました。Adobeの予告どおり従来のレガシーは機能停止となったんですね。このエッセンシャルグラフィックスには馴染めなかった人も多かったのではと想像しますが、今では当たり前のように使ってますよね? というのもまさに私がそんな感じでした。
前置きはここまでで本題に入ります。ざっくり言えば、「アフターエフェクトでブレミアの
エッセンシャルグラフィックスのテンプレートを作成する」です。テロップ作成のバリエーションとスピードアップに繋がると思いますので、ぜひともトライしてみてください。
■まずはアフターエフェクトでテキストとシェイプのモーショングラフィックスを作成します。
★完成形の動画

テロップのアニメーション効果とシェイプのエフェクトを組み合わせたシンプルなものです。
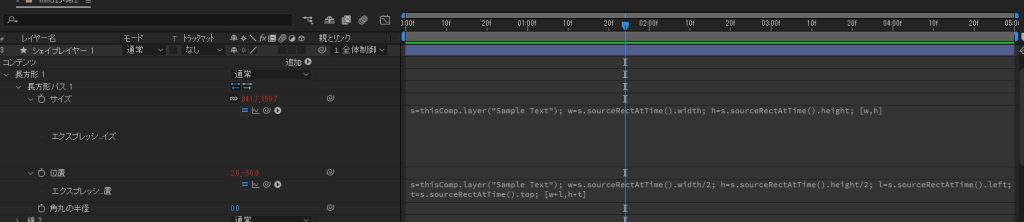
今回のエッセンシャルグラフィックステンプレートとは直接的には関係ありませんが、シェイプのサイズと位置がテキストにフィットするように、エクスプレッションを使っています。

==================
◎エクスプレッション:シェイプのサイズ
s=thisComp.layer(“Sample Text”); w=s.sourceRectAtTime().width; h=s.sourceRectAtTime().height; [w,h]
◎エクスプレッション:シェイプの位置
s=thisComp.layer(“Sample Text”); w=s.sourceRectAtTime().width/2; h=s.sourceRectAtTime().height/2; l=s.sourceRectAtTime().left; t=s.sourceRectAtTime().top; [w+l,h+t]
==================
注)エクスプレッションのレイヤー名(このコンポジションでは”Sample Text”)はテキストのレイヤー名に合わせてください。最初に合わせておけばテキストを打ち替えても反映します。
※エクスプレッションコードの入力方法は以下を参照ください。
https://helpx.adobe.com/jp/after-effects/using/expression-basics.html
■プレミアのエッセンシャルグラフィックス用テンプレートを作成
※「mogrt(モーショングラフィックステンプレート)」というテンプレートファイルを作成します。
アフターエフェクトでモーショングラフィックスを作成したら、プレミアで使用できるよう設定を行います。カスタマイズできる項目を設定するのが主な作業です。
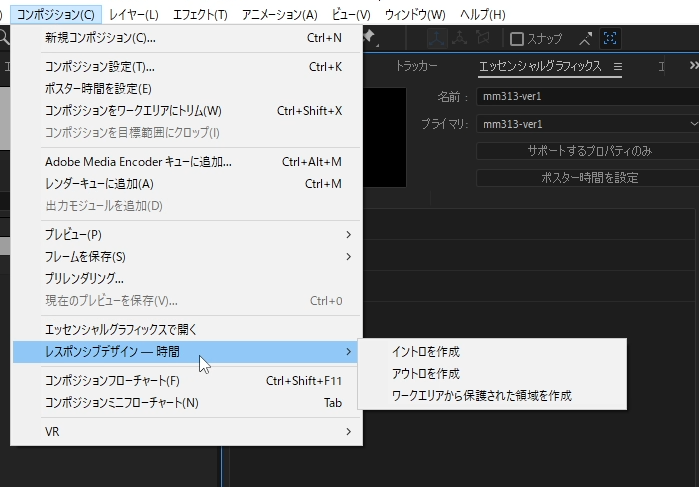
■まず最初に「コンポジション」ウィンドウにある「レスポンシブデザイン_時間」の設定を行います。これはどういう設定かというと、エフェクトインとアウトを固定するためです。
★レスポンシブデザインの画像

このテンプレートはプレミア上でクリップの長さを変えても、エフェクトのタイミングが自動的に調整されます。
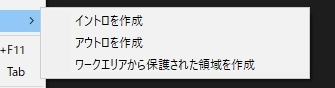
「イントロを作成」と「アウトロを作成」という項目がありますが、この作成により、つまりクリップの長さにかかわらず、前後のエフェクトは必ずクリップの先頭と終端になるように調整されるわけです。
★イントロとアウトロの画像挿入

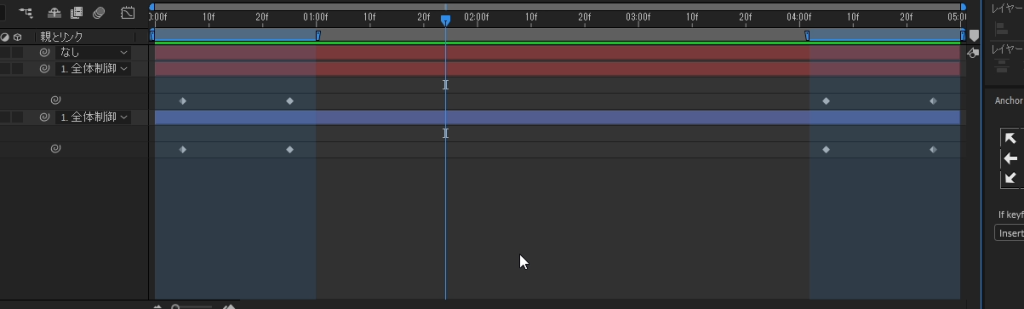
★タイムラインの画像

※2秒のクリップでも7秒のクリップでもイン・アウトのタイミングがフィットします。
アフターエフェクトのコンポジションは5秒です。
★プレミアで2秒にしたクリップ

★プレミアで7秒にしたクリップ

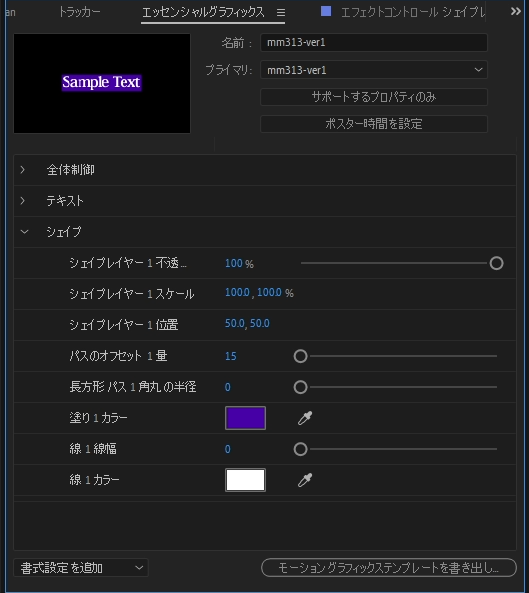
■続いてプレミア上で制御できる項目を設定します。今回のコンポジションでは、「テキスト」「シェイプ」「全体制御」の3つのカスタマイズ項目です。
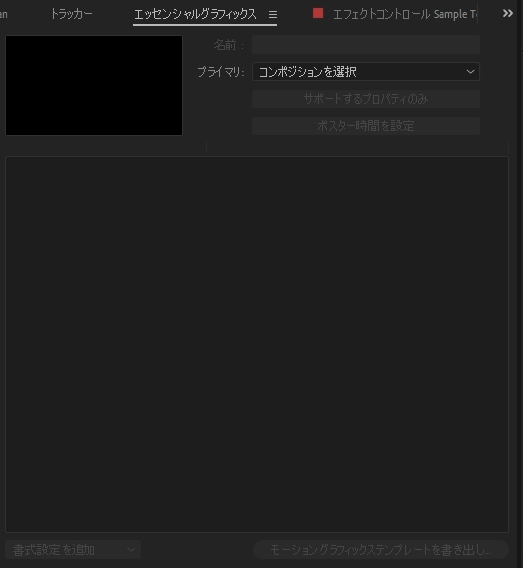
■アフターエフェクトのエッセンシャルグラフィックスパネルを開く

「ウィンドウ」にある「エッセンシャルグラフィックス」を選択しパネルを開きます。
パネル内の「名前」を入力、「プライマリ」では作成したコンポジションを選択します。
ポスター時間(サムネイル画像)を設定します。タイムラインで静止している画像になります。
■パネルの左下にある「書式設定を追加」を開いてグループ(フォルダー)を作成します。
今回は「全体制御」「テキスト」「シェイプ」ですね。それぞれカスタマイズ項目を設定していきます。
★グループ(フォルダー)の画像

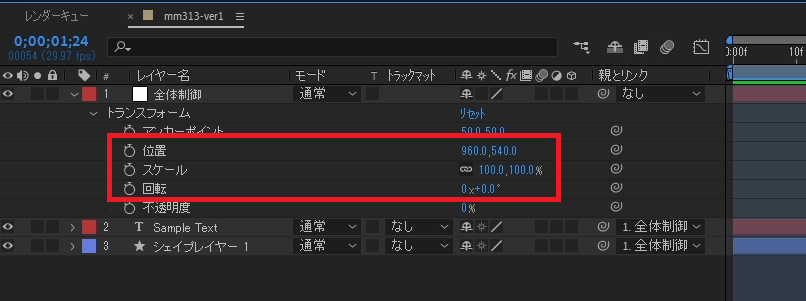
基本的なやり方は、タイムラインパネルにある各設定項目をエッセンシャルグラフィックスパネルのグループ(フォルダー)へドラッグ・アンド・ドロップするかたちです。
例えば【全体制御】ですが、これはテキストとシェイプをまとめて調整するためのヌルレイヤーの設定項目です。
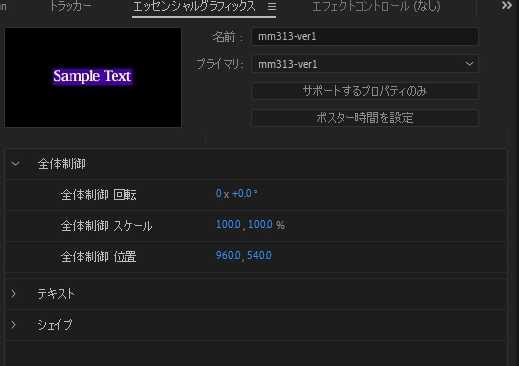
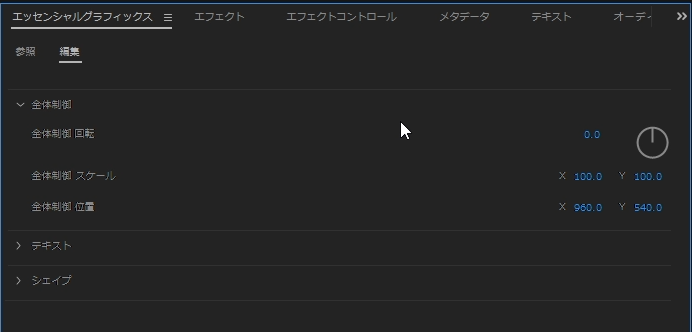
★全体制御のパネルとタイムラインの設定項目の画像


◎「全体制御 回転」
◎「全体制御 スケール」
◎「全体制御 位置」
プレミア上で、「ベース付きのテロップ」のサイズ・位置・回転(角度)を調整できるようにしました。
※アフターエフェクト上でも反映しますので確認できます。
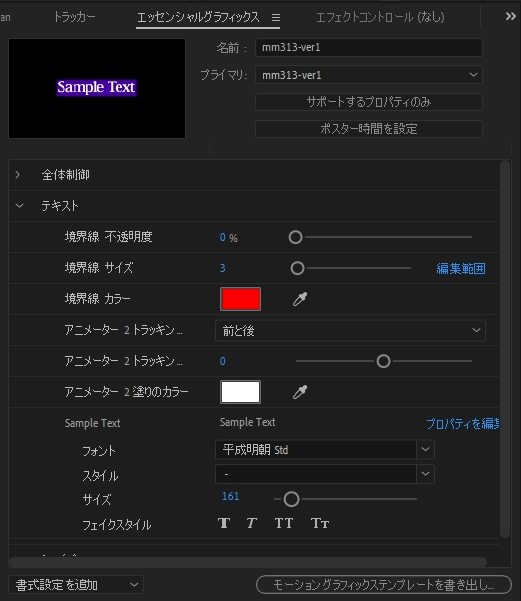
■「テキスト」と「シェイプ」も同様にドラッグ・アンド・ドロップします。
項目は多くなりますが、やることは同じです。
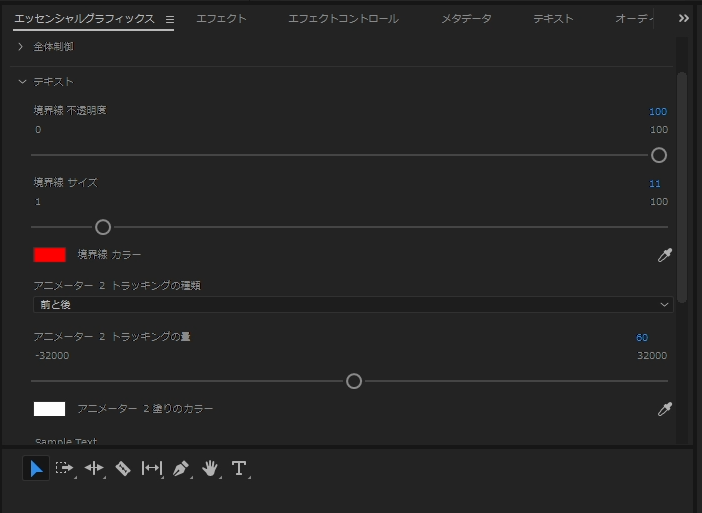
★テキストのパネル

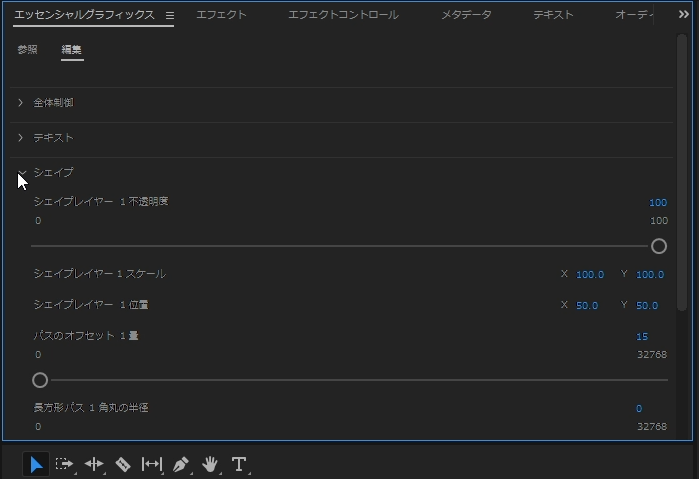
★シェイプのパネル

■テンプレートの書き出し
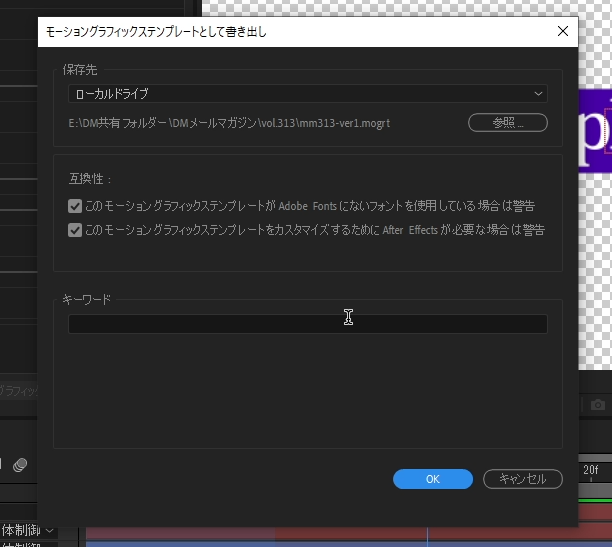
項目の設定が完了したらプレミア用にテンプレートを書き出します。パネル右下の「モーショングラフィックステンプレートを書き出し」を選択し、任意の保存先へ書き出してテンプレートの作成は完了です。


★書き出したテンプレートファイルはこちらです。
「mm313-ver1.mogrt」
https://www.data-box.jp/pdir/2b4511c05c5a48a08ccd6b971b5df744
■プレミアでのテンプレートの使用
◎次にプレミアで読み込み、カスタマイズしてみます。
「ウィンドウ」より「エッセンシャルグラフィックス」パネルを開きます。
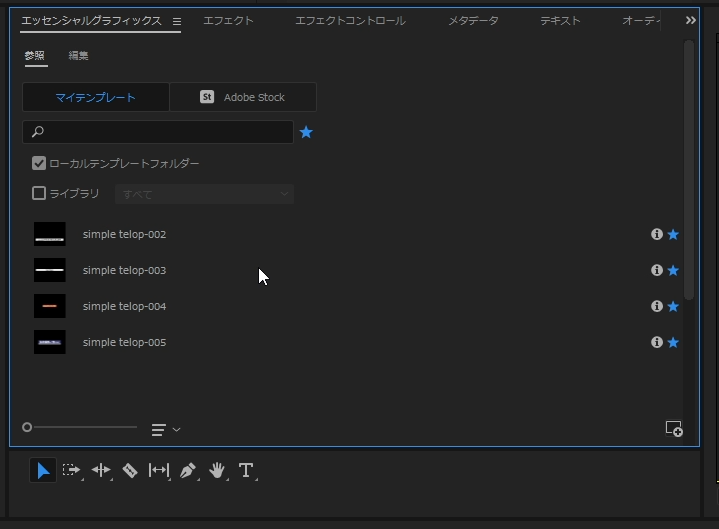
★エッセンシャルグラフィックスのパネル

パネル右下にある「プラスマーク」をクリック。先ほどの保存先からmogrtファイルを読み込みます。マイテンプレートに入りました。
★右下のプラスマーク

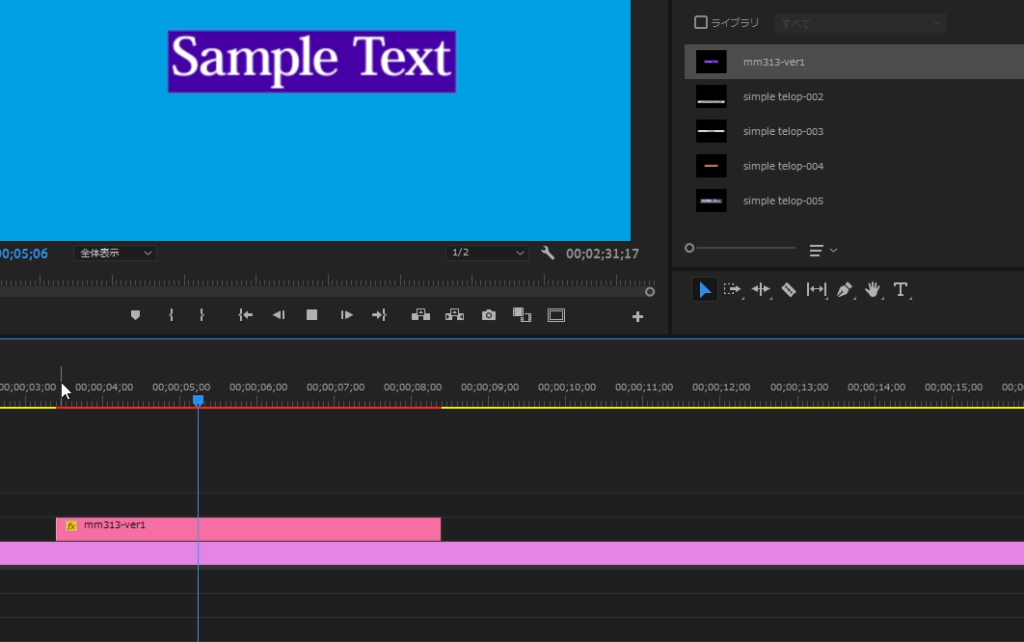
読み込んだファイルをタイムラインにドラッグ・アンド・ドロップすればクリップが挿入されます。
★タイムラインの画像

◎続いてカスタマイズです。テキストを打ち替えるのはもちろんですが、各動画のイメージに合わせてサイズ・位置・色などを調整していきます。
先ほどアフターエフェクトで設定した項目がそのまま反映していますね。
★パネルの表示:全体制御

★パネルの表示:テキスト

★パネルの表示:シェイプ

テストも兼ねて全ての項目を変えてみました。
★プレミアでカスタマイズした完成ファイル

いかがでしたか? 文章で説明しても分かりにくいと思いますが、それほど難しい作業ではありませんので、ぜひ実践してみてください。
アフターエフェクトで作成したコンポジションを、Dynamic Linkを使ってプレミアに読み込む場合と結果的には同じかも知れませんが、テンプレ化することで利便性が向上するのではないかと思います。お時間があるときにお試しくださいませ。
最後までお読みいただき、ありがとうございました。
