今号も「ビジネスに役立つ動画制作」を取り上げたいと思います。
2回目のテーマは“WEBサイト”です。
WEBサイトの素材を活用することにより、比較的、短い期間(数日)で、費用を抑えて動画制作ができます。そこで今回は、簡易でありながらもポイントを突いたコンテンツを作成してみたいと思います。
■今回のサンプル動画は当社の公式WEBサイトのトップページを題材に制作しています。

ドリームムービーWEBサイト:https://dreammovie.co.jp/
動画化のポイントは以下の三つです。
①トップページの文言、画像素材を活用
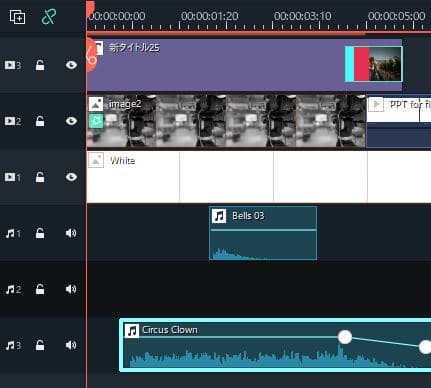
②映像効果(ホワイトボードテロップ+動画エフェクト)
③BGM・効果音の挿入
上記を反映したサンプル動画を御覧ください。(1分09秒)
①トップページの文言、画像素材を活用
すでにWEBサイトで展開されている文言や画像を使用することで、比較的、短い期間で要点を絞った制作が可能となります。



当社のWEBサイトでは、トップページの上段にループ動画を流す枠があります。この短い動画では最も伝えたいことの一つである“当社が顧客に提供すること・できること”が発信されています。このようなキャッチコピーを「WEBサイト素材動画」でも使用します。

==================
さらに当社のサービス紹介で文言と画像が掲載されてますので、流用しアレンジを加えて動画化していきます。






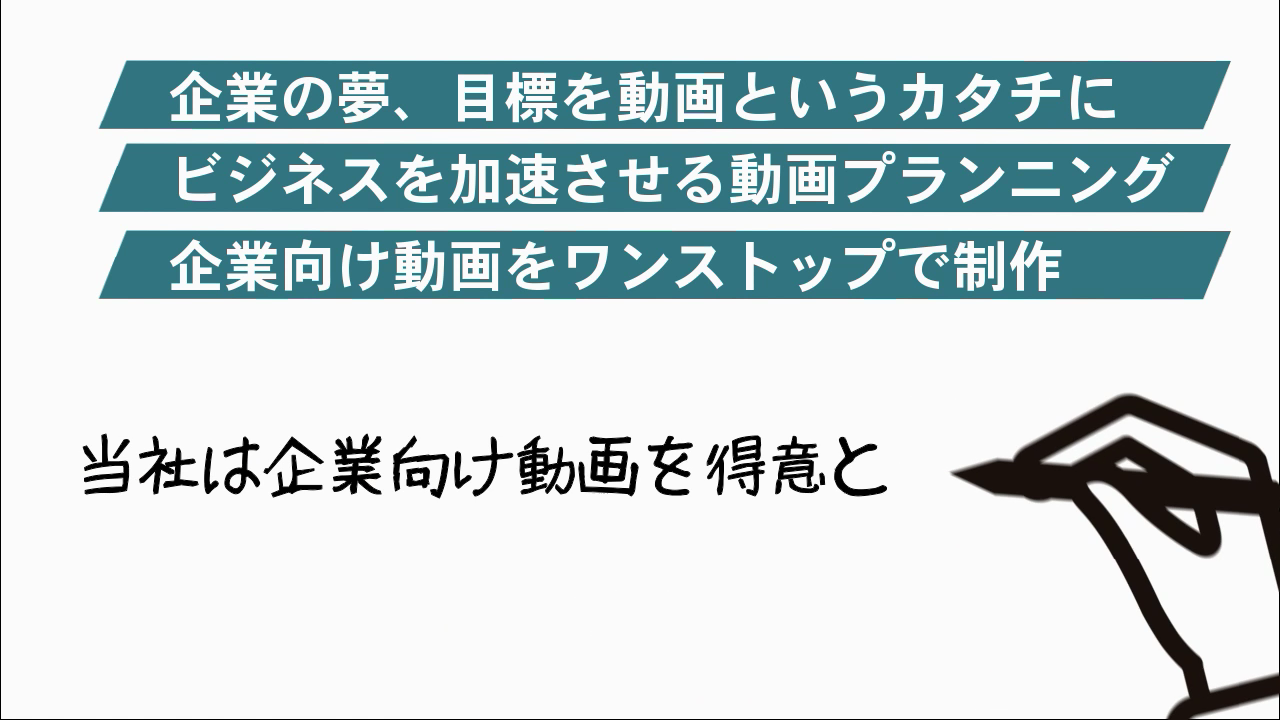
②映像効果(ホワイトボードテロップ+動画エフェクト)
動画ならではの効果としてモーションエフェクトを加えます。
この動画ではホワイトボードに手書きをするイメージで、WEBサイトのポイントを表現しています。手書きのアクションを加えることで伝えたいことにフォーカスをする効果が得られます。


③BGM・効果音の挿入
前号と同様ですが、動画を制作する上でオーディオ素材は欠かせないアイテムです。
BGMを挿入することでテンポの良い動画を作成できます。また、コンテンツ内容に合わせた曲調にすることでイメージのコントロールが可能です。
場面転換や強調したいタイミングでは効果音を活用することで、視聴者の意識や関心を引き起こすことも可能です。

*
いかがでしたか。
すでに展開されているWEBサイトの素材を活用することで、比較的、短期間で簡易的に動画コンテンツが作成でき、ポイントを突いた訴求ツールを増やすことが可能となります。ぜひ「WEBサイト素材動画」制作をご検討ください。
最後までご覧いただき、ありがとうございました。
