
前回、216号ではAdobe Photoshopの代替ソフトとして、フリーソフトでありながら、ほぼ同等の機能を持つ、画像加工・編集ソフト“GIMP”をご紹介しました。
そしてクリエイティブ業界で、Photoshopと並ぶ定番ソフトと言えばAdobe Illustrator。イラストやロゴ制作に必須の業界御用達ドローイングソフトです。
今回はこのIllustratorの代替ソフトの一つをご紹介します。
■INKSCAPE(インクスケープ)version1.2.1
※開発元:The Inkscape Team
https://inkscape.org/ja/
一概には言えませんが、動画制作に活用するという点で、IllustratorはPhotoshopに比較して使用する機会が少ないかも知れません。動画加工ソフトのアフターエフェクトでIllustratorのパスを活用するということはありますが、Adobeプレミアで行う通常の動画編集では、比較的使用頻度は少ないように思います。
つまり棲み分けとして、どちらかと言えばINKSCAPEはオリジナルロゴを作成したり、イラストを描くといった、クリエイティブな作業を行う場合にお勧めするソフトです。

ご紹介するフリーソフトINKSCAPEはIllustratorの代替ソフトの一つです。2003年、The Inkscape Teamから無料公開されました。Illustratorの販売開始は1987年と歴史あるソフトなのは言うまでもありませんが、INKSCAPEも20年近く提供され続けている息の長いソフトです。
ただし、INKSCAPEはウェブデザイン制作を意識したソフトということもあり、商業印刷用のCMYKカラー出力には対応していませんので注意が必要です。
■INKSCAPEの機能
今回も前置きが長くなりましたが、ここからは機能面の紹介をします。
◎読み込みと書き出しの対応形式
INKSCAPEのデフォルトフォーマットはSVG形式(スケーラブル・ベクター・グラフィック)です。JPEGやPNGのようなドットの集積によって描かれるラスター画像とは異なり、SVGは数値化された画像情報をアプリが描画するベクター形式ですので、どこまで拡大をしても画質の劣化がないという大きな利点があります。PDFファイルの中に拡大しても画質が落ちないものがあると思いますが、その場合もベクター形式で作成されています。
気になるところではIllustratorとの互換性ですね。ファイルの読み書きですが、読み込みに関してはIllustratorのAI形式をそのままインポートできます。元ファイルにあるオブジェクトやパスはIllustrator上と同様に扱うことが可能です。
エクスポートにAI形式は含まれていませんが、PDFで書き出すことは可能です。そのPDFはレイヤーとオブジェクト情報をそのまま扱えます。ただ実際には、INKSCAPEで作成したコンテンツをIllustratorで作業するといった場合は、SVGファイルをそのまま展開すれば事足りますね。
主要な対応形式は以下となります。
◎読み込み:svg,ai(9.0以降),tiff,png,bmp,jpg,pdf,gif 等
◎書き出し:svg,tiff,png,bmp,jpg,pdf,gif 等
ちなみにですが、PSDファイルは読み込み不可です。
また、先ほども述べましたがCMYK出力には対応しておりませんので、印刷入稿用には注意が必要です。
◎サンプルイラストの作成

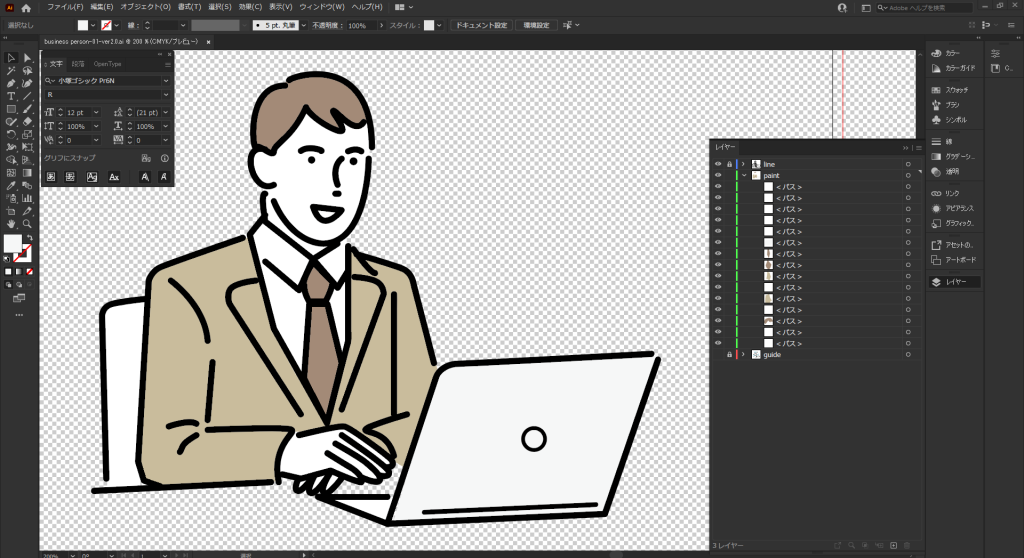
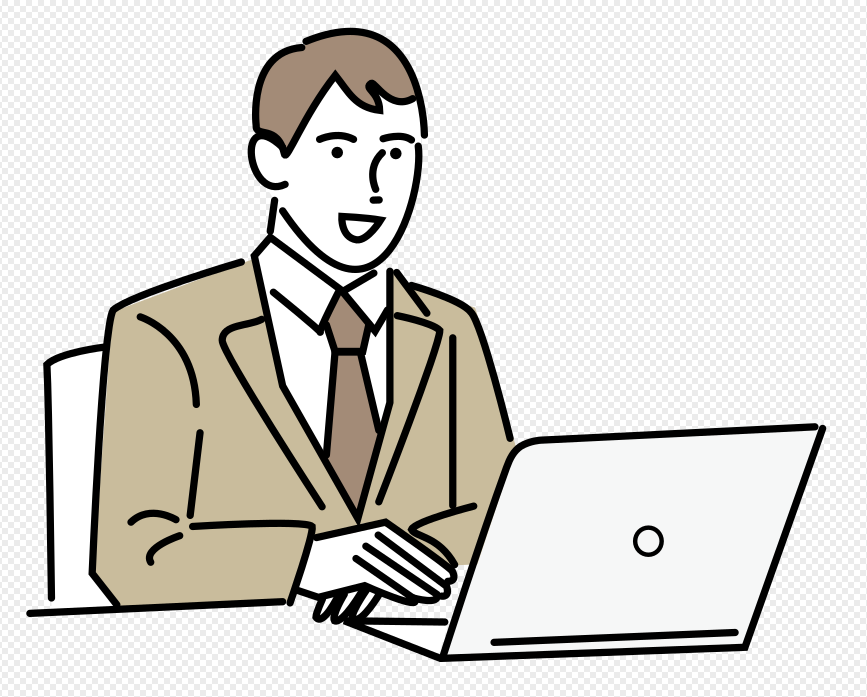
※参考:Illustratorで作成したイラスト(荻本作成©ドリームムービー)
今回は過去にIllustratorで作成した上記のイラストをINKSCAPEで再現してみたいと思います。ちなみに、筆者は本ソフトを使用するのは今回が初めてですが、Illustratorの経験があればそれなりに操作できるのではと期待しています。
作成方法は、画像をトレースした曲線を組み合わせ、最後に着色します。
◎参考:Illustratorのアプリ画面

INKSCAPEのツール画面はIllustratorと似通っています。ブラシや鉛筆ツール、レイヤーボックス等は、Illustratorで作成経験のある方なら徐々に慣れてくると思います。
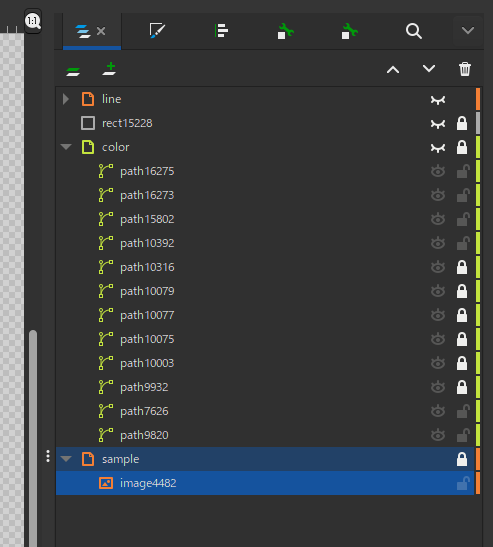
◎INKSCAPEのツールボックス

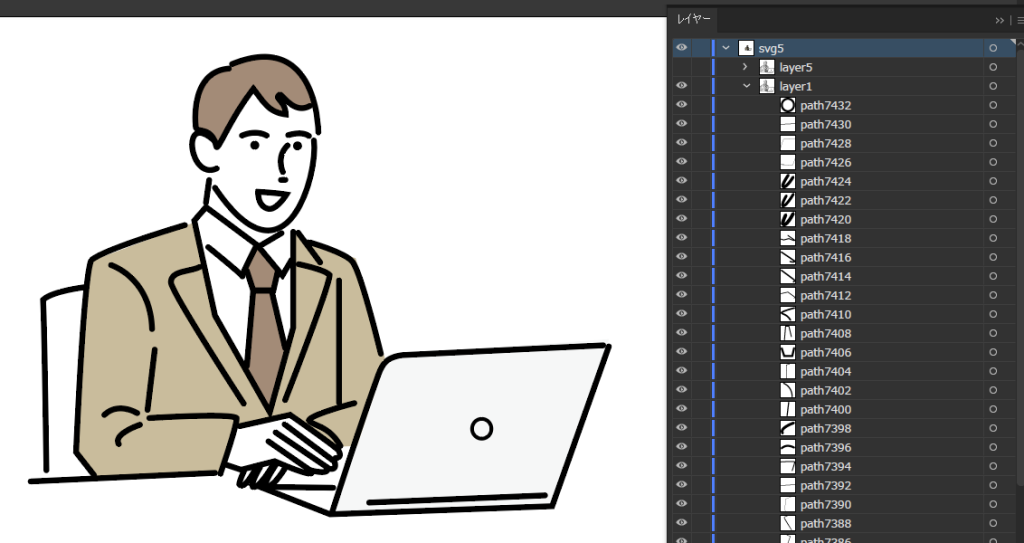
◎INKSCAPEのレイヤーボックス

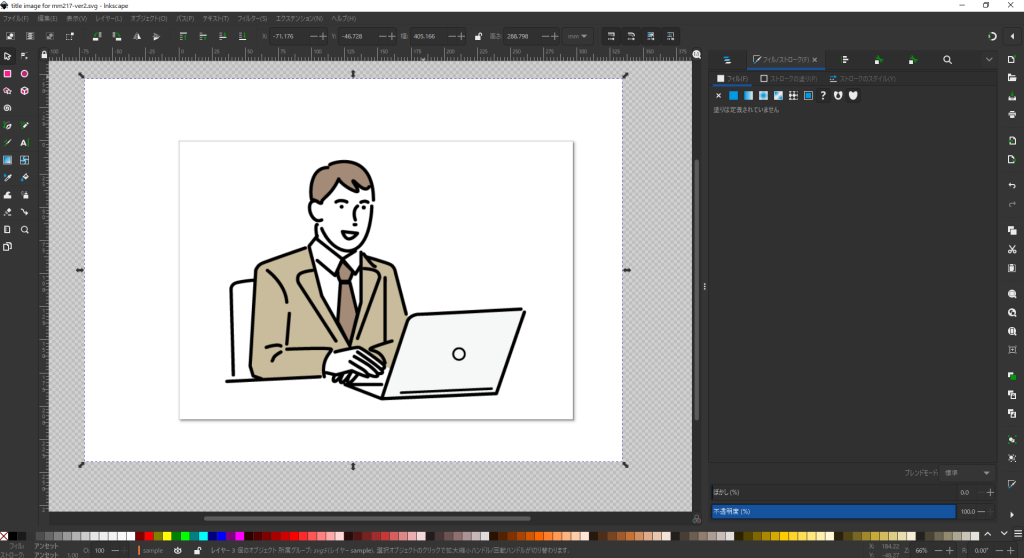
■まず最初にIllustratorで作成したイラスト(トレース用ドラフト画像)をインポートします

■鉛筆ツール(フリーハンド)でトレースし、生成されたパスのアンカーポイントで曲線を調整していきます
■ノードツールでパスのアンカーポイントを操作し、イラストに合わせます

■最後に着色用のオブジェクトを作成し、色を適用します

■すべてのレイヤーを表示し完成です。

ご覧のように、ほぼ同じイラストが作成できました。ジャケット等の色情報はスポイトツールを使用すれば同じ色を再現できます。
多少はIllustratorの操作感を知ってはいても、やはりネット上のチュートリアルを参考にしながら進めていきました。
おそらくIllustratorを使い込んでいる方ならすぐに使いこなせると思います。逆にドローイングソフトを触ったことのない方にとっては、INKSCAPEに限らずアンカーポイントを操作するようなアプリは難しく感じられると思いますが、まずは様々なツールを試しながら描いてみてはいかがでしょうか?
◎制作チームとの連携
Illustratorで制作しているスタッフと連携する場合を仮定し、INKSCAPEで作成したSVGファイルをIllustratorで開いてみました。“開く”から読み込みをし、レイヤーボックスを展開してみると、しっかりとレイヤーとパスが確認できましたので、問題なくオブジェクトの操作ができそうです。
ただし、仮にジャケットに“パターン”(例えばストライプ)等を使用する場合は、Illustratorでの再現が難しいと思いますので、アプリ固有の機能を念頭に置いて作成する必要がありそうです。
◎参考:Illustratorで読み込みをしたSVGファイル

いかがでしたでしょうか?
CMYK出力をサポートしていないところが少々気になるかも知れませんが、イラストやロゴを描くという点ではIllustratorに比肩しうるフリーソフトだと思います。本家Illustratorを導入する前にドローイングソフトの感覚を掴みたいという方にぜひお勧めします。
最後までお読みいただき、ありがとうございました。
次回もお楽しみに。
